Blog用到的主题是老外写的,主题中所用到的字体,CSS,JS全在国外,以至打开网页非常地慢,通过百度云观测检测,首屏打开时间达20多秒!
于是决定把页面所用到的各种文件下载到本地服务器,以提升访问速度。
- CSS文件和JS文件
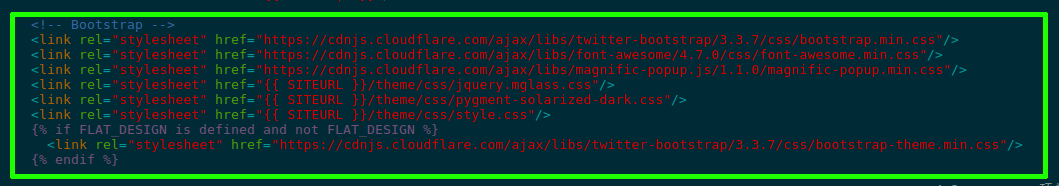
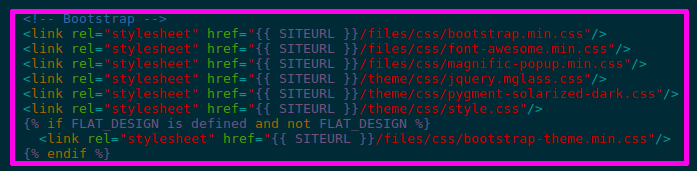
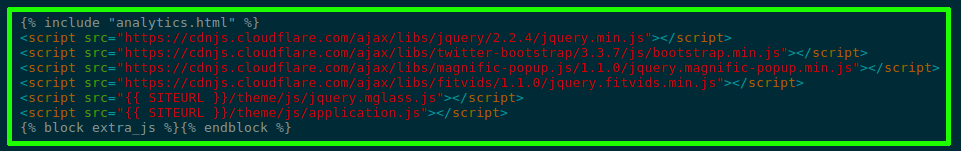
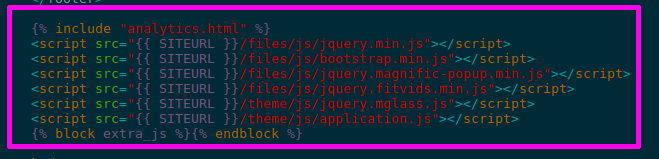
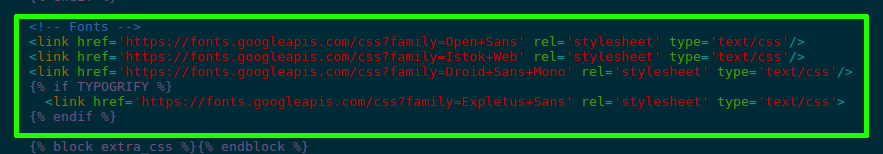
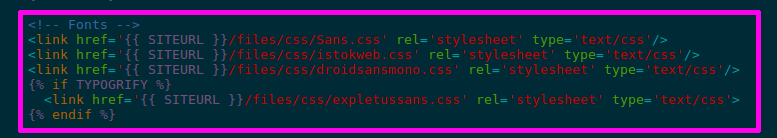
这个很简单,只要把相应主题templates目录下的base.html文件中所列出的相应css文件和JS文件下载下来,放到指目录,然后将原文件中相关内容改成本地链接就可以了:




- 字体
这个麻烦些
打开原文件中字体链接,会得到一个文件,将它保存为一个CSS文件,文件名随意。
然后将文件中的字体全下载到服务器指定目录,并把文件中字体链接改成本地服务器的就可以了。


将这些文件全放到服务器上后,通过百度云观测检测,首屏打开时间在2、3秒左右,非常地快!
